サイト分析ツールGoogleアナリティクスがUAからGA4になって以降、「わかりにくい」「設定が面倒」などの意見が多く見られます。旧Googleアナリティクスに慣れていた方にとって、GA4に対応するのは手間がかかり、どう取り組むべきか迷っている方もいるでしょう。
そこで今回は、Googleアナリティクスでよく使われている指標について、GA4ではどこを見ればいいのかわかりやすくまとめてみました。
GoogleアナリティクスUAからGA4へ
GA4(Googleアナリティクス4プロパティ)は、Googleアナリティクスの最新バージョンです。最初に、旧バージョンであるUA(ユニバーサルアナリティクス)からGA4に移行した流れや変更内容を簡単に確認しておきましょう。
おおまかな移行の流れ
GA4は2020年10月に正式にリリースされました。旧バージョンであるUAから、約7年ぶりのアップデートです。しばらくは併用での運用が可能でしたが、2023年7月1日よりGA4に完全移行しました。そのため、現在UAは使用できなくなっており、企業にはGA4への対応が求められています。

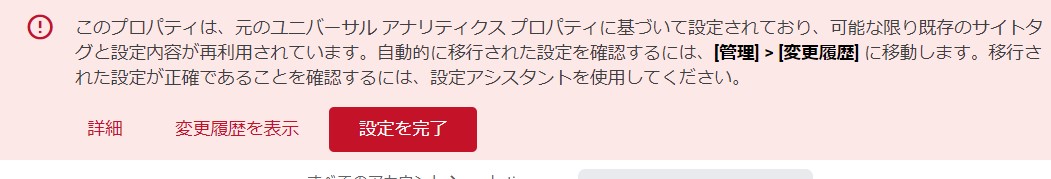
設定を完了・確認していない場合に表示されるアラート
GA4で、どこが変わったのか?
GA4はUAに比べ、非常に多くの変更点があります。というのも、ツールのコンセプトそのものが異なるからです。
最も大きな変更点は、分析の主軸が「セッション単位」から「ユーザー単位」「イベント単位」になったことです。セッションとは、ユーザーがWebサイトを訪問してから離脱するまでの流れを指します。UAではセッションを基準とし、ユーザーの訪問人数・回数や、ページが読み込まれた回数などのデータを取得していました。
一方、GA4では、クリックや動画の視聴といったユーザーのアクション=イベントを評価基準としています。たとえば、動画を長く視聴したAさんとすぐに離脱したBさんがいた場合、UAではどちらも同じ評価でしたが、GA4ではAさんが高く評価されるのです。
また、同一ユーザーが異なる端末からアクセスしても、同じ人だと判別できるようになり、より正確なデータを取得できるようになっています。つまりGA4は、UAの新バージョンではなく、「別のツール」だと捉えた方がいいでしょう。
そのため、GA4はUAに比べて優れている面・パワーアップした面がある一方、「わかりにくくなった」「面倒になった」という声が多く聞かれるのも事実です。そこで以下の項目では、UAでできていたことをGA4で行う場合、具体的にどうすればいいのかを解説します。

Googleアナリティクスの[UA→GA4]対応一覧
UAで確認できていた指標は、GA4でも確認できたり廃止されたり、あるいは表記や定義が変わったりと、さまざまな変化を遂げています。主な項目ごとに、「どこをクリックすれば見られるのか」「事前設定は必要か」「UAとの計測方法の違い」「その他注意点」などの情報をわかりやすくご紹介します。
※データ探索(カスタマイズ)による方法は難易度が高いため、基本的に除外します。
UAの「オーディエンス」>「概要」で見られた項目
まずは、PV(ページビュー)数をはじめとする、最も基本的な項目から見ていきましょう。UAではオーディエンス>概要という流れでしたが、GA4では以下のように確認します。
PV数
大きく分けると、「イベント」から確認する方法と「ページとスクリーン」から確認する方法があります。「イベント」から確認する場合は、左メニューバーから「レポート」>「エンゲージメント」>「イベント」と進むと確認できます。Webサイト全体のPVの概要や変化を素早く確認したい時におすすめです。
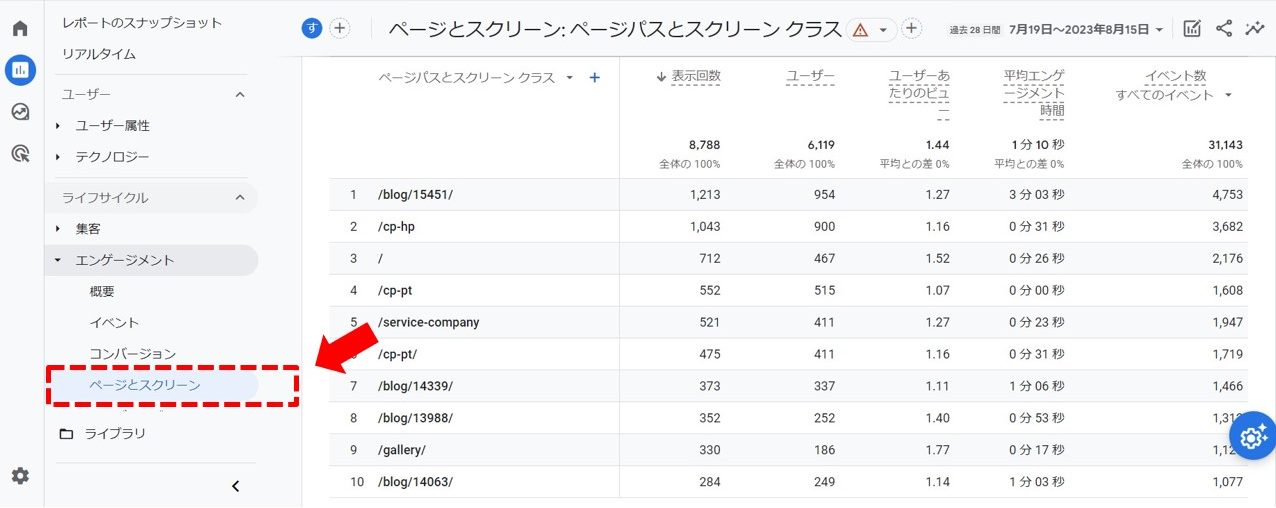
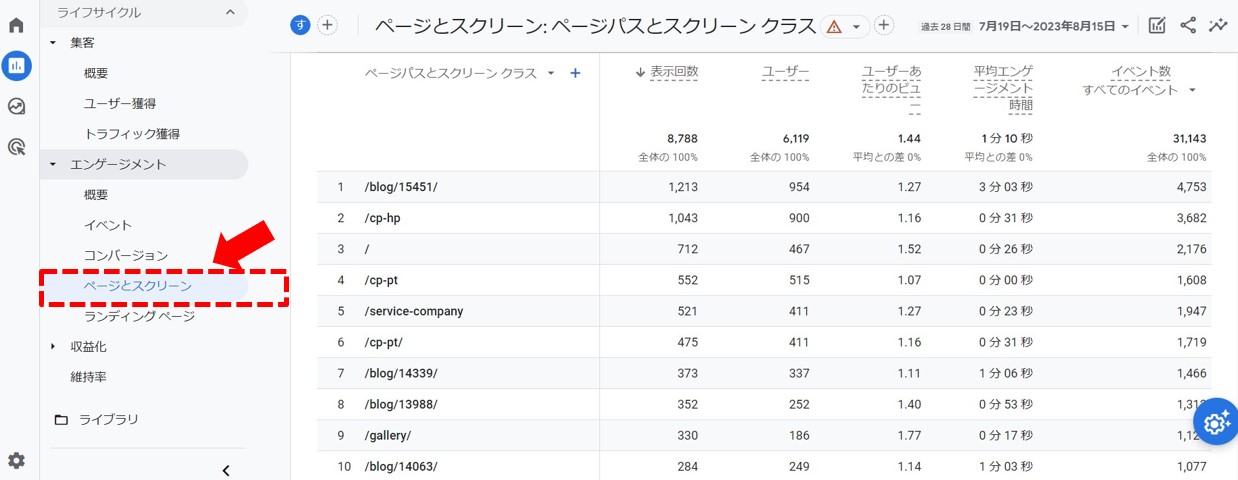
また、「ページとスクリーン」から確認する場合は、「レポート」>「エンゲージメント」>「ページとスクリーン」と進みます。UAの「すべてのページ」からPVを確認していた方法に近く、ページ別のPV数を確認する際におすすめです。

UU数
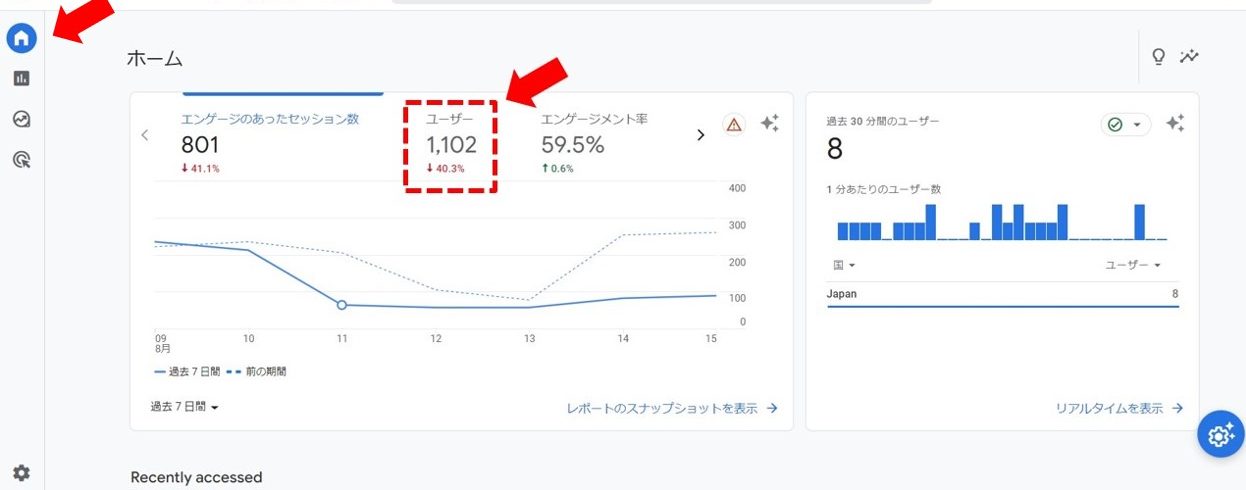
UU(ユニークユーザー)数は、「ホーム」で確認できます。「ホーム」画面の「ユーザー」が、Webサイト全体のUU数です。

セッション数
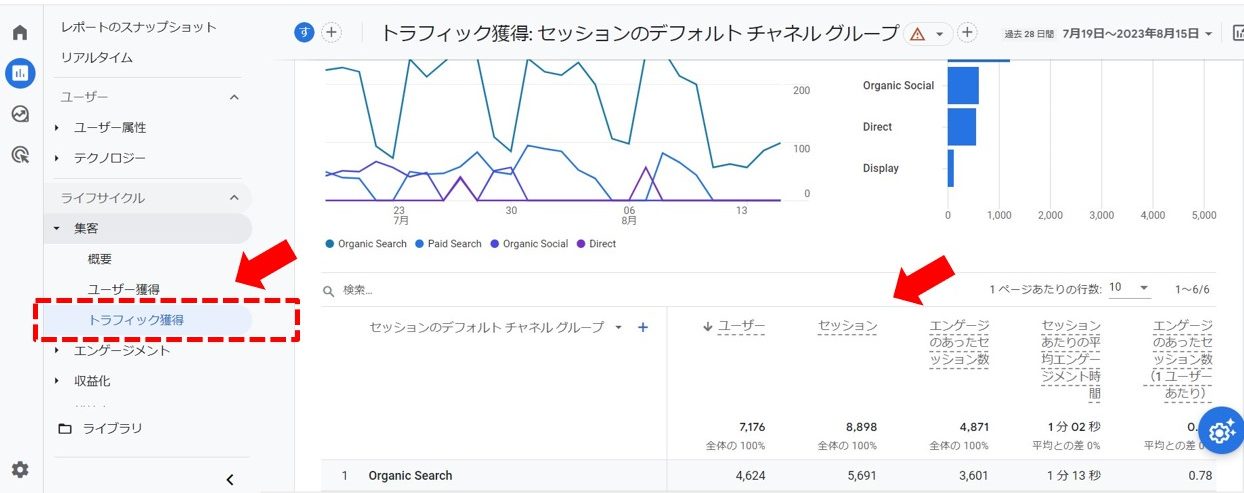
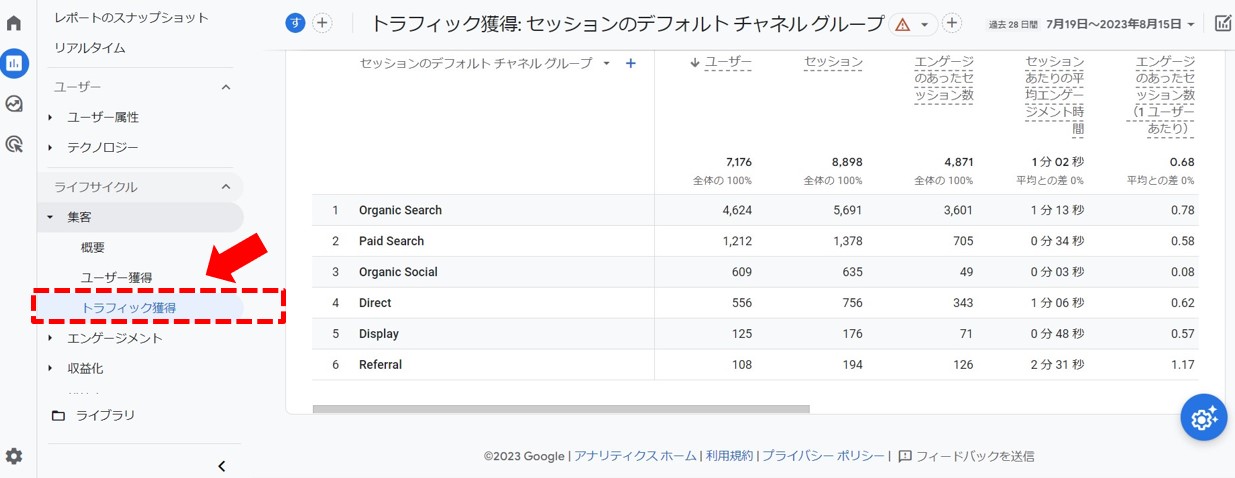
セッション数は「レポート」>「集客」>「トラフィック獲得」と進み、レポートを開いて確認します。「セッション」欄の数値がセッション数です。
なお、GA4とUAでは、セッション数の計測ルールが変更されていることに注意する必要があります。UAでは、日付が変わったりキャンペーンソースが変わったりするとセッションが終了していましたが、GA4では終了しなくなりました。その影響で、GA4の方が正確なセッション数を計測できるようになり、UAよりセッション数が少なくなります。

UAの「オーディエンス」>「ユーザー属性」以下で見られた項目
次は、地域や使用デバイスといったユーザー属性に関する指標です。UAでは「オーディエンス」>「ユーザー属性」と進みましたが、GA4では以下の手順で確認できます。
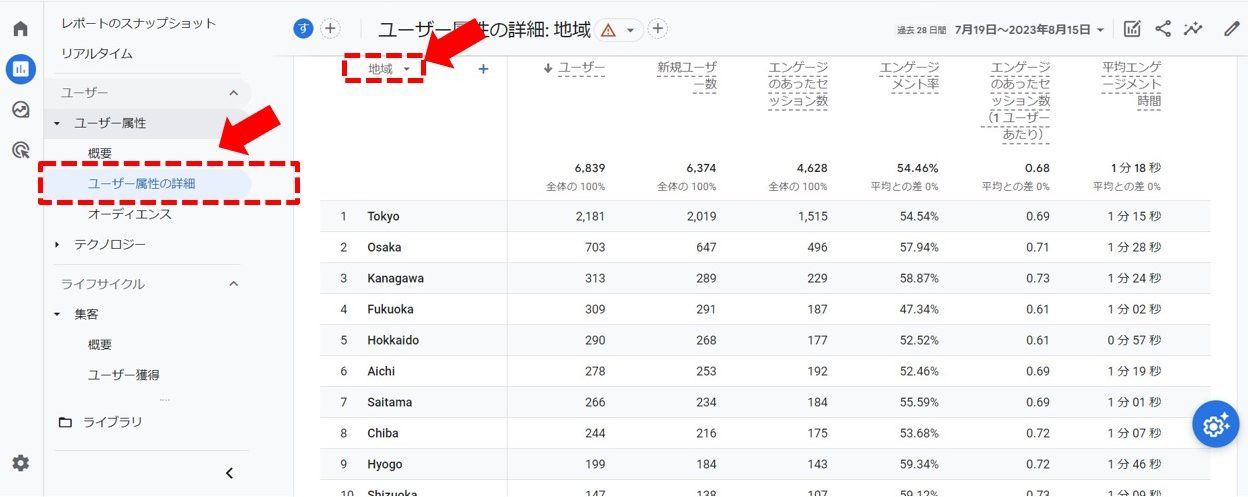
地域(どの都道府県から見られているか?)
「レポート」>「ユーザー」>「ユーザー属性」>「ユーザー属性の詳細」と進み、「ユーザー属性の詳細」の「国」「地域」「言語」などをプルダウンメニューで切り替えて確認します。

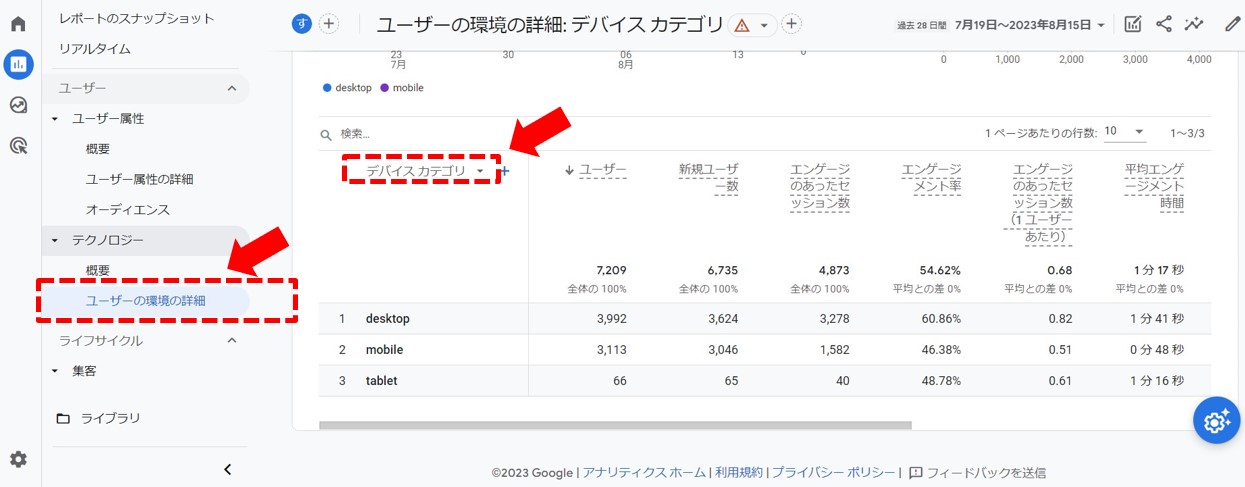
使用デバイスの比率
左メニューから「レポート」>「テクノロジー」>「ユーザーの環境の詳細」と進み、テーブル左上の「ブラウザ」を「デバイスカテゴリ」に変更すると確認できます。「desktop」がパソコン、「mobile」がスマートフォン、「tablet」がタブレットです。

UAの「集客」で見られた項目
続いて集客関連の項目です。UAでは「集客」から確認できましたが、GA4では以下のように進みます。
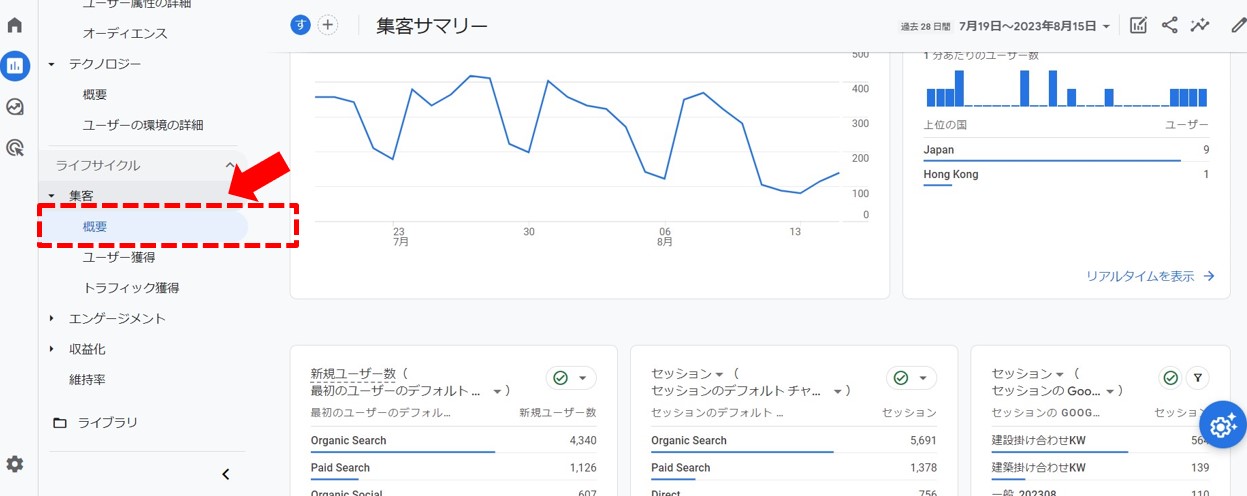
概要
左メニューから「レポート」>「ライフサイクル」>「集客」>「概要(集客サマリー)」と進みます。

行動フロー
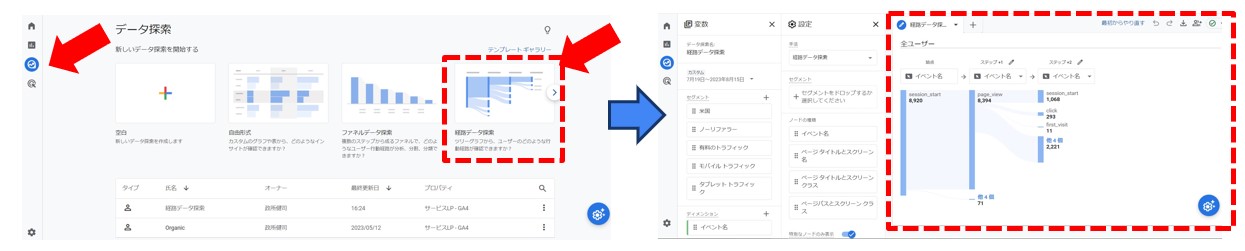
左メニューの「探索」から「経路データ探索」テンプレートを選択して行います。ただし、今のところ使用できるノード(分岐点)が「イベント」「ページタイトルとスクリーン名」「ページタイトルとスクリーンクラス」しかないため、UAと同じような図を作って比較するのは困難です。ちなみに「ページ別訪問数」や「離脱率」も再現できません。

流入経路(チャネル/参照元/メディア)
左メニューから「レポート」>「集客」>「トラフィック獲得」と進むと表示されます。流入経路には、「organic(自然検索)」「referral(リンクから)」「display(ディスプレイ広告から)」「t.co(X:旧Twitterから)」といった種類があります。

UAの「行動」で見られた項目
ユーザーの「行動」に関する項目は、GA4では以下のように確認します。
ランディングページ(最初に着地したページ)
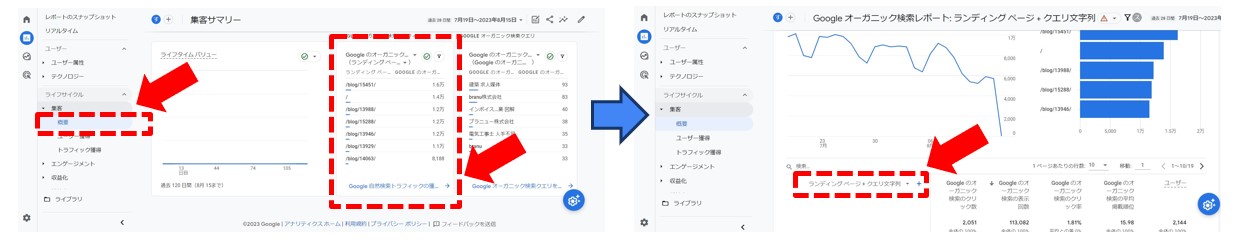
左メニューから「レポート」>「ライフサイクル」>「集客」>「概要」と進み、「Google自然検索トラフィックの獲得を表示」をクリックします。さらに、「Googleオーガニック検索レポート」からプルダウンで「ランディングページ」を選択します。

すべてのページ(ページ単位で見られている数を調べる場合)
左メニューから「レポート」>「ライフサイクル」>「エンゲージメント」>「ページとスクリーン」と進みます。

UAの「コンバージョン」で見られた項目
ユーザーがコンバージョンに至ったかどうかを確認したい時は、GA4では以下のように操作します。
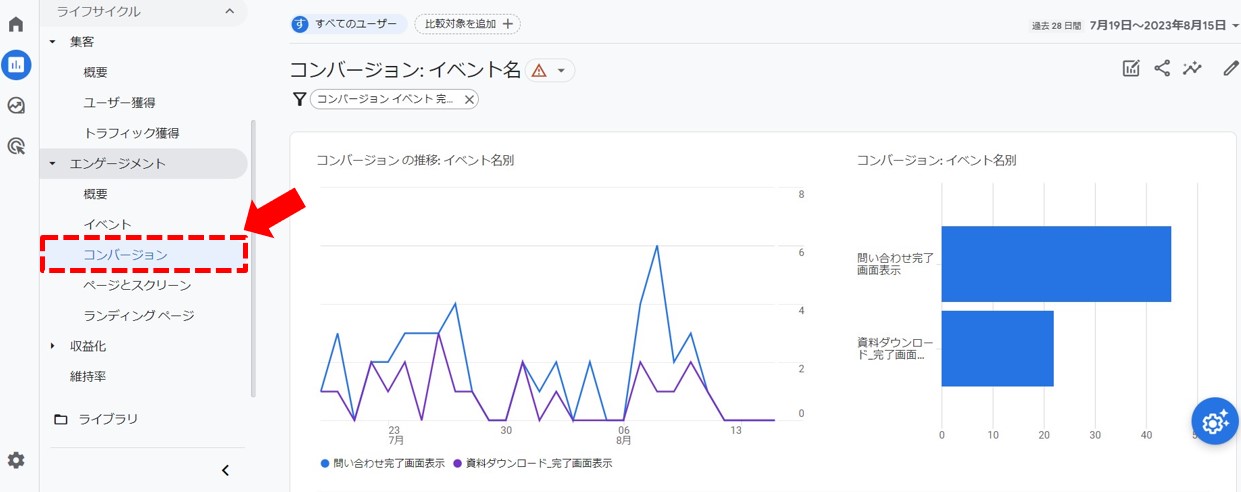
概要
左メニューから「レポート」>「ライフサイクル」>「エンゲージメント」>「コンバージョン」と進みます。

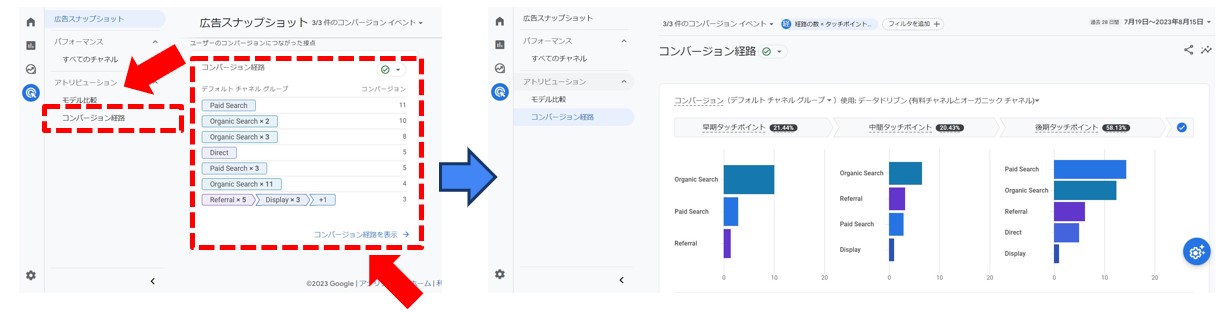
コンバージョン経路
「広告」>「広告スナップショット」>「コンバージョン経路を表示」と進みます。なお、UAでいう「アシストコンバージョン」については、GA4には完全に対応する項目はありませんが、「広告」>「コンバージョン経路」が1番近いと思われます。また、「コンバージョン率」は手動計算が必要です。

GA4で新たに見られるようになった項目
GA4では、UAになかった新たな項目も追加されています。特にチェックしておくべき項目をご紹介します。
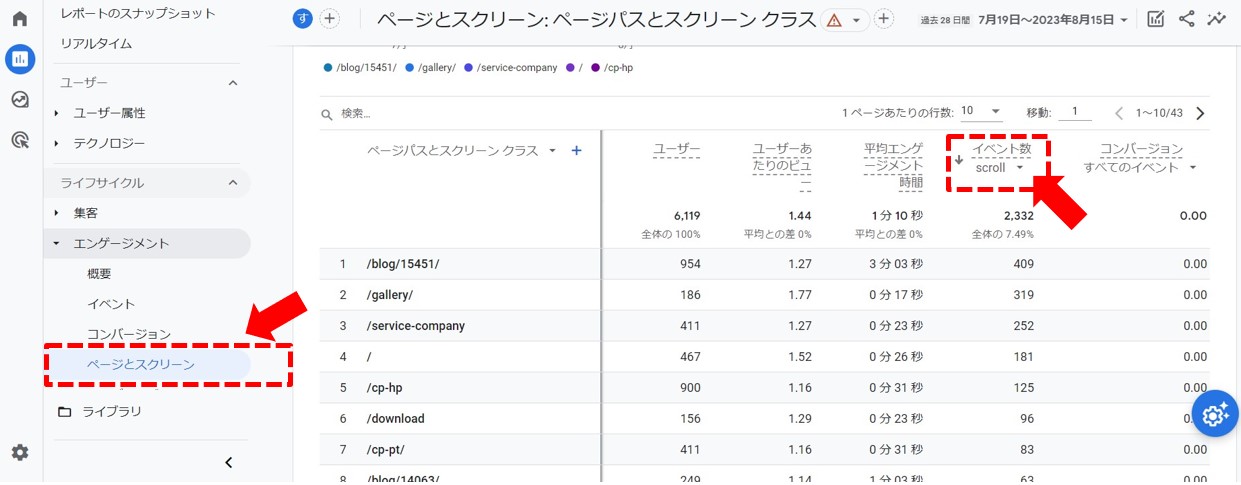
ページのスクロール数
GA4では、ページの90%以上をスクロールダウンしたユニークユーザーの数を出すことができます。「レポート」>「エンゲージメント」>「ページとスクリーン」と進むと表示されます。また、「レポート」>「エンゲージメント」>「イベント」と進み、イベント名「Scroll」でも確認可能です。どのくらい熱心にページを見てくれているかの確認に役立つでしょう。

クロスデバイスユーザー
クロスデバイスとは、同一ユーザーが複数のデバイスを使って同じWebサイトを訪問した際、その情報が引き継がれることをいいます。つまり、パソコンとスマホから自社サイトを閲覧した場合、UAでは別人として扱われていましたが、GA4では同一ユーザーであると判別できるのです。これは、より正確な分析につながります。
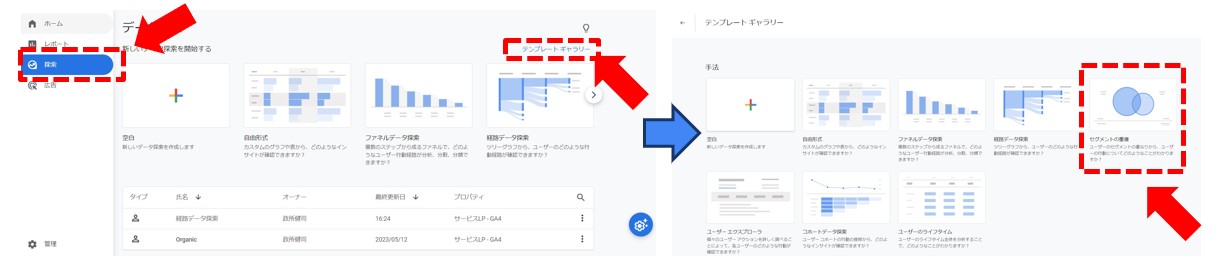
クロスデバイスユーザーは、「探索」>「テンプレートギャラリー」>「セグメントの重複」と進むと確認できます。

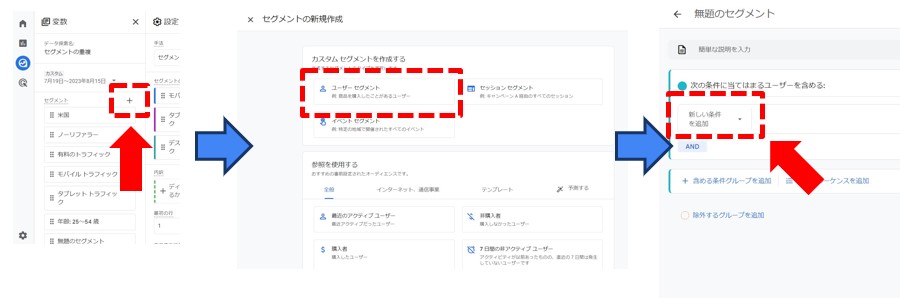
なお、クロスデバイスユーザーに関する情報の取得は、デフォルト設定では「モバイルトラフィック」「タブレットトラフィック」「年齢:25-54歳」となっており、デスクトップが割り出せていません。そこで、設定でデスクトップのセグメントを入れます。手順は、表示「セグメント」の右の「+」>「ユーザーセグメント」と進み、「新しい条件を追加」をプルダウンして、検索で「デバイスカテゴリ」を選択し、「条件:desktopを含む」で設定しましょう。

現在は多くのユーザーが複数のデバイスを使用しているため、クロスデバイスユーザーの確認は非常に重要だといえるでしょう。
まとめ
GoogleアナリティクスがUAからGA4へ移行したことで、使い方は大きく変化しました。同じデータでも、確認の手順が変わった部分が少なくありません。また、新たなデータを取得可能になった一方、現時点では取得不能or取得に手間がかかるデータもあります。
いずれにしても今後は、Googleアナリティクスの新たなコンセプトを理解し、GA4を使いこなせるようになることが大切です。「別のツール」であることを受け入れ、違いを確認しながら使用法・活用法を習得していくといいでしょう。もし対応が難しい場合は、専門業者にアドバイスを求めてみてください。