ホームページに関する用語で 「スマホ対応」 という言葉を聞いたことはありませんか?
これはおおむね、「レスポンシブデザイン」を指します。簡単に言うと、パソコン、タブレット、スマートフォンなど、 機器の画面サイズに合わせて 見やすい表示に自動で切り替わる仕組みのことです。
たとえばスマートフォンでホームページを見ているとき、 やたらと文字が小さくて、都度、指で広げながらでないと 字が読めない…といったご経験はありませんか? これが「スマホ対応されていない」 つまり「レスポンシブデザインではない」ということです。
「うちは法人相手で、スマホからホームページを見る人はいないから大丈夫」と思われる建設業者さんもいらっしゃるかと思いますが、そうも言ってられない状況になってきています。
そこでこの記事では、B to B・B to C問わず関係している「レスポンシブデザイン」について、まとめてみました。
レスポンシブデザインとは?
本題に入る前に、「スマホ対応」すなわち「レスポンシブデザイン」のしくみについて、簡単にご説明しましょう。絵で見た方が分かりやすいと思いますので、まずはこちらをご覧ください。

ホームページのデータ(HTML)を1つ用意しておけば、あとは「CSS」(スタイルシート)と呼ばれる、見た目を整える記述が、画面のサイズに合わせて自動的にコントロールしてくれる、というイメージです。
どんな違いがあるのか、実際にやってみたほうが早いかもしれません。
たとえば、こちらのサンプルページをPCで開いてみてください(上の図で登場しているサイトです)。開いたら、ウィンドウ(枠)の幅を広げたり縮めたりすることで、画面サイズによってレイアウトがどう変わるのか、体感してみてください。

なぜ、スマホ対応しなければならないの?
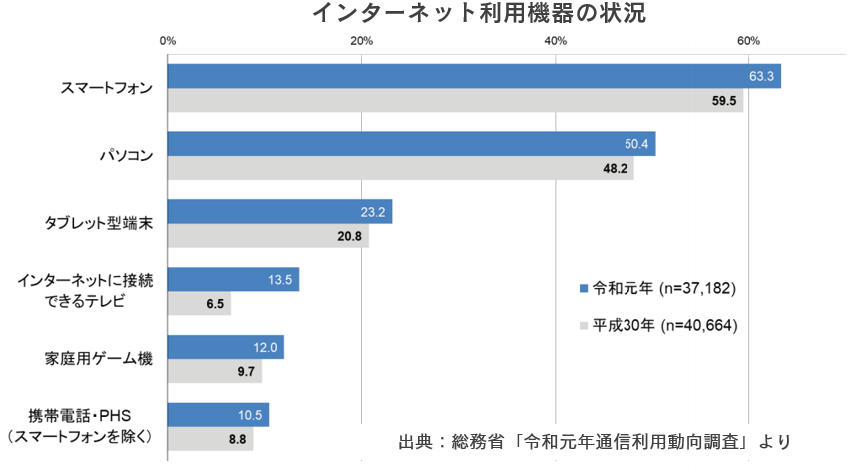
ホームページは、なぜスマ―トフォンに対応したほうが良いのでしょうか? それは、ホームページを閲覧できる機器の中で、スマ―トフォンの利用割合が一番多いからです。 総務省のインターネット利用についての調査結果をご覧ください。

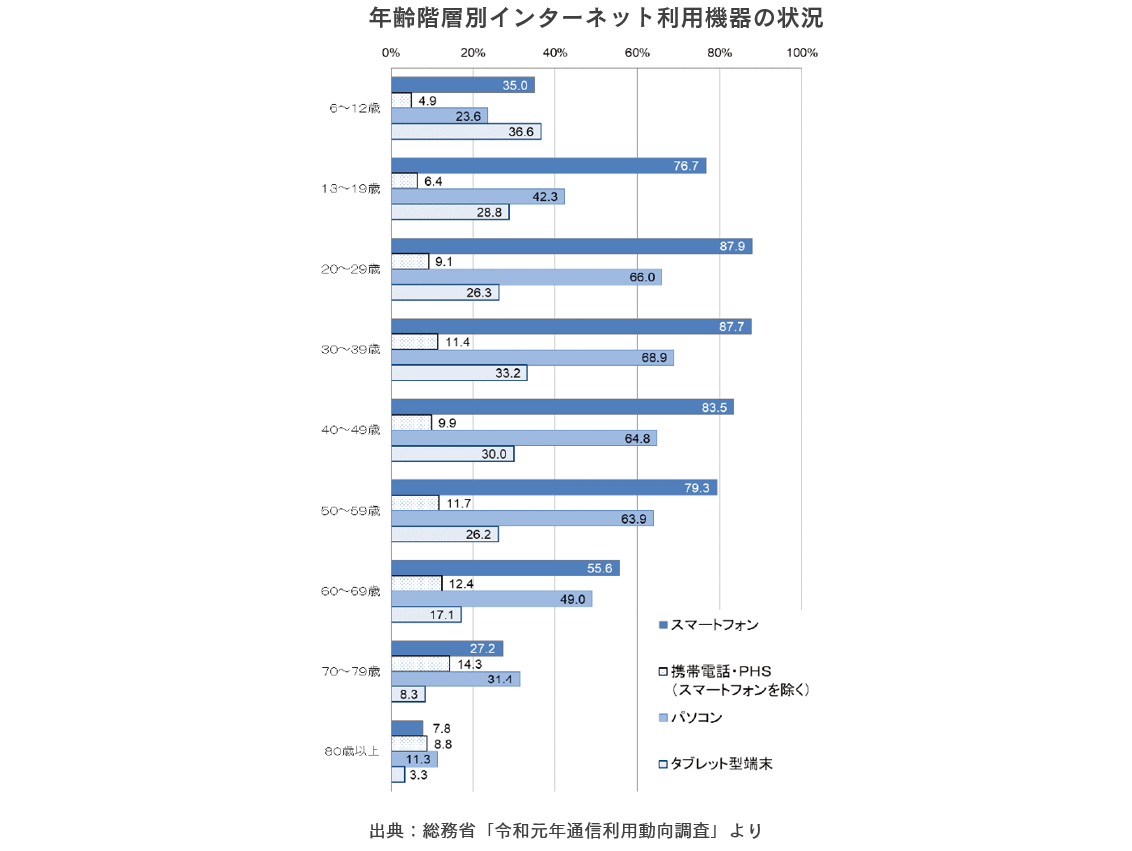
ここから、ホームページ閲覧にスマ―トフォンが多く使われていることが推測できます。これをさらに年齢別で見ると、PCがスマ―トフォンを上回るのは70歳以上になってやっと、ということが分かります。

それなら、スマホ専用サイトを作れば良いのでは?
「そんなにスマホからのアクセスが多いなら、スマホ専用のホームページを別途作ればいいのでは?」と思われるかもしれません。実はレスポンシブデザインが世に出始めたのは2009年頃から。それまでは大手企業などでは「PC用」「ガラケー用」「スマホ用」など、閲覧端末ごとにページを作っていたのです。
企業としては、どの端末からもアクセスできるようにして、ユーザビリティを上げたいもの。しかしそれは同時に、
端末ごとに複数のページ制作が必要
ホームページアドレスが複数必要
1箇所の修正でも複数直す必要がある
訪問者数が合算されず、検索順位で不利
といったデメリットも付いてくるという課題に悩まされることになります。
そんなこともあり、レスポンシブデザインが出始めると、費用対効果や合理性などの理由で切り替える企業がじわじわと増えてきました。
しかし一番の普及のきかっけとなったのは、2015年にGoogleが発表した「モバイルフレンドリーの取り組み」です。 つまり、スマホ対応しているホームページは検索順位で有利にしますよ、という表明です。そこから爆発的に普及が始まり、今では多くのホームページがスマホ対応になっています。
レスポンシブデザインのメリット/デメリット
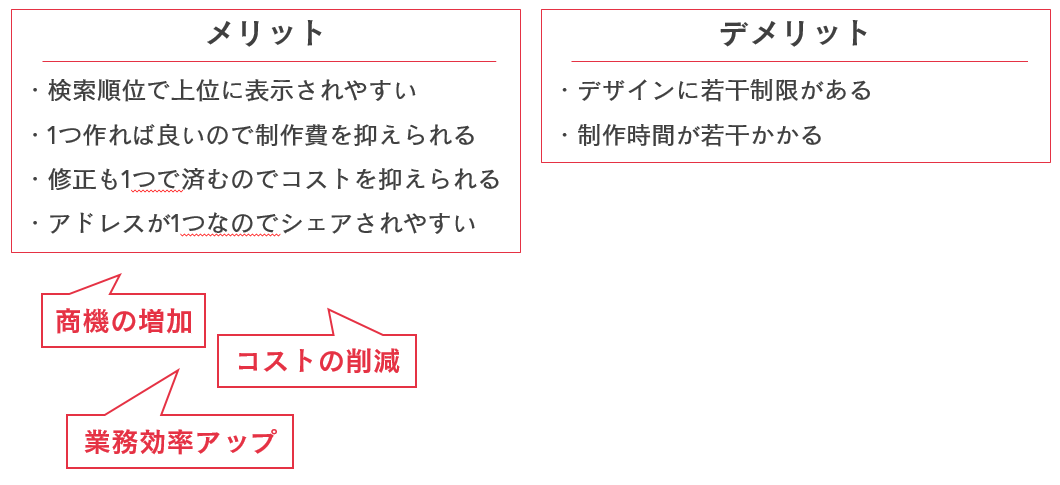
一見万能に見えるレスポンシブデザインですが、良い点ばかりではなく、悪い点もあります。
以下に、そのあたりをまとめてみました。

デメリットとしては、あらゆる画面サイズに合わせる関係で、どうしてもレイアウトに無理が出てくる部分が若干出てしまいます。また制作時間に関しては会社によって異なります(BRANUの場合、テンプレート化しているため、制作時間は特に問題ありません)。
もし自社のホームページが、スマホ対応になってなかったら?
「レスポンシブデザイン」というと、見た目やデザインなどの技術的な問題として捉えがちですが、実際は業績に直結する問題でもあります。特に、リフォーム会社や工務店、塗装工事店、水道工事店など、一般エンドユーザーを顧客としている会社さんの場合、スマホからの閲覧のしにくさがページの離脱を誘因し、機会損失となります。
また下請けをされている工事会社さんの場合も、検索順位で上がりにくいとなれば、新たな元請けと出会うチャンスは減ってしまいます。やはり、レスポンシブデザインは検討すべき課題と言えます。
もし自社のホームページが未対応でしたら、次はレスポンシブデザインにすることを強くおすすめします!


